使用ESP8266和Arduino的WiFi控制的LED

文件列表(压缩包大小 93.83K)
免费
概述
使用ESP8266和Arduino的WiFi控制LED
需要的元件
Arduino UNO
ESP8266 WiFi模块
LED
330Ω电阻器(1/4W)
1KΩ电阻(1/4W)
2.2KΩ电阻(1/4W)
按钮
杜邦线
迷你面包板
原理及流程
在这个ESP8266 WiFi模块项目中,我们将学习使用ESP8266和Arduino的WiFi受控LED。我将向你展示如何使用ESP8266 WiFi模块通过WiFi网络控制连接到Arduino的数字I / O引脚的LED。
总览
ESP8266 WiFi模块使我们能够将WiFi和Internet集成到我们的DIY项目中。IoT或物联网就是这样一个领域,可以使用连接到微控制器(例如Arduino和ESP8266 WiFi模块)的各种传感器来实现,以从世界任何地方访问传感器数据。
在考虑大型物联网项目之前,让我们开始探索ESP8266 WiFi模块,并使用ESP8266和Arduino实施一个小型但有用的项目,称为WiFi控制LED。

在ESP8266和ARDUINO项目入门中,我已经向你介绍了ESP8266 WiFi模块。首先请参考该项目,以了解有关ESP8266 WiFi模块的基本信息,其引脚图,引脚配置以及如何将ESP8266与Arduino接口。
重要的提示:
- 在我的第二个ESP8266 WiFi模块项目中,我向你展示了如何将AT指令固件闪存到ESP8266 WiFi模块的ROM中。
- 首先实施该项目非常重要,即确保ESP8266 WiFi模块上已安装AT固件。
- 如果你已使用其他程序(例如Blink)对ESP8266 WiFi模块进行编程,则必须刷新固件。如果你的ESP模块已经具有AT Commands固件,则保持原样。
使用ESP8266和Arduino的WiFi控制LED背后的原理
在深入了解该项目的详细信息(如电路图,组件,连接和代码)之前,让我带你了解使用ESP8266和Arduino的WiFi控制LED背后的原理。
该项目背后的想法非常简单。将LED连接到Arduino开发板。该LED必须通过WiFi连接,即通过智能手机或笔记本电脑在局域网内连接。
为此,请使用ESP8266 WiFi模块并将其通过串行通信连接到Arduino。Arduino将命令ESP8266模块连接到WiFi网络并从客户端接收数据(HTML页面)。
根据客户端发送的信息(借助Web浏览器),Arduino将打开或关闭LED。
电路图
下图显示了使用ESP8266和Arduino项目的WiFi受控LED的电路图。

电路设计
我已经使用了Arduino的软件串行功能,并将其数字引脚2和3设为RX和TX。这些引脚必须连接到ESP8266 WiFi模块的TX和RX引脚。
注意:在将Arduino的TX引脚(引脚3)连接到ESP8266的RX引脚之前,我已经使用了由1KΩ电阻和2.2KΩ电阻组成的电平转换器。
LED连接到Arduino的数字I / O引脚11。(这是我们将通过WiFi控制的LED)。
关于ESP8266的其余连接,它的VCC和CH_PD引脚连接到Arduino的3.3V,GND连接到Arduino的GND引脚。在ESP8266的RESET和GND之间连接了一个按钮。
ESP8266的GPIO引脚(即GPIO0和GPIO2)均保持打开状态,因为在本项目中我们将不使用这些引脚。
代码
以下是要上传到Arduino的代码。它将在ESP8266模块中配置WiFi并检查HTML页面中的数据(稍后将进行讨论)。
#include <SoftwareSerial.h>
SoftwareSerial esp8266(2,3); //Pin 2 & 3 of Arduino as RX and TX. Connect TX and RX of ESP8266 respectively.
#define DEBUG true
#define led_pin 11 //LED is connected to Pin 11 of Arduino
void setup()
{
pinMode(led_pin, OUTPUT);
digitalWrite(led_pin, LOW);
Serial.begin(9600);
esp8266.begin(115200); //Baud rate for communicating with ESP8266. Your's might be different.
esp8266Serial("AT+RST\r\n", 5000, DEBUG); // Reset the ESP8266
esp8266Serial("AT+CWMODE=1\r\n", 5000, DEBUG); //Set station mode Operation
esp8266Serial("AT+CWJAP=\"SSID\",\"Password\"\r\n", 5000, DEBUG);//Enter your WiFi network's SSID and Password.
while(!esp8266.find("OK"))
{
}
esp8266Serial("AT+CIFSR\r\n", 5000, DEBUG);//You will get the IP Address of the ESP8266 from this command.
esp8266Serial("AT+CIPMUX=1\r\n", 5000, DEBUG);
esp8266Serial("AT+CIPSERVER=1,80\r\n", 5000, DEBUG);
}
void loop()
{
if (esp8266.available())
{
if (esp8266.find("+IPD,"))
{
String msg;
esp8266.find("?");
msg = esp8266.readStringUntil(' ');
String command1 = msg.substring(0, 3);
String command2 = msg.substring(4);
if (DEBUG)
{
Serial.println(command1);//Must print "led"
Serial.println(command2);//Must print "ON" or "OFF"
}
delay(100);
if (command2 == "ON")
{
digitalWrite(led_pin, HIGH);
}
else
{
digitalWrite(led_pin, LOW);
}
}
}
}
String esp8266Serial(String command, const int timeout, boolean debug)
{
String response = "";
esp8266.print(command);
long int time = millis();
while ( (time + timeout) > millis())
{
while (esp8266.available())
{
char c = esp8266.read();
response += c;
}
}
if (debug)
{
Serial.print(response);
}
return response;
}
用于发送数据到ESP8266的HTML代码
为了创建该项目的界面,我创建了一个简单的基于HTML的网页。该网页的HTML代码如下。
<!DOCTYPE html >
<html>
<head>
<title>WiFi controlled LED</title>
<script src="jquery.js"></script>
</head>
<body>
<h2> <i> WiFi Controlled LED using Arduino and ESP8266 </i> </h2>
<h4> <i> Enter the IP address of ESP8266 </i> </h4>
<div style="margin: 0; width:400px; height:30px;">
<FORM NAME="form" ACTION="" METHOD="GET">
ESP8266 IP Address:
<INPUT TYPE="text" NAME="inputbox" VALUE="" />
</FORM>
</div>
<h3> Click to toggle LED! </h3>
<input type="button" NAME="butname" value="Turn ON LED" />
<p>STATUS: LED is OFF!</p>
</body>
<script>
$.ajaxSetup({timeout:1000});
btn = document.querySelector('input[name="butname"]');
txt = document.querySelector('p');
btn.addEventListener('click', led1);
function led1()
{
var val1 = 'OFF';
if (btn.value === 'Turn OFF LED')
{
btn.value = 'Turn ON LED';
val1 = 'OFF';
txt.textContent = 'STATUS: LED is OFF!';
}
else
{
btn.value = 'Turn OFF LED';
val1 = 'ON';
txt.textContent = 'STATUS: LED is ON!';
}
TextVar = form.inputbox.value;
ArduinoVar = "http://" + TextVar + ":80/";
$.get( ArduinoVar, {led: val1}) ;
{Connection: close};
}
</script>
</html>
下载此HTML代码(另存为.html文件)
该HTML网页使用JavaScript库“ jQuery.js”。从下载区下载该库,并将其与.html文件放在同一文件夹中。
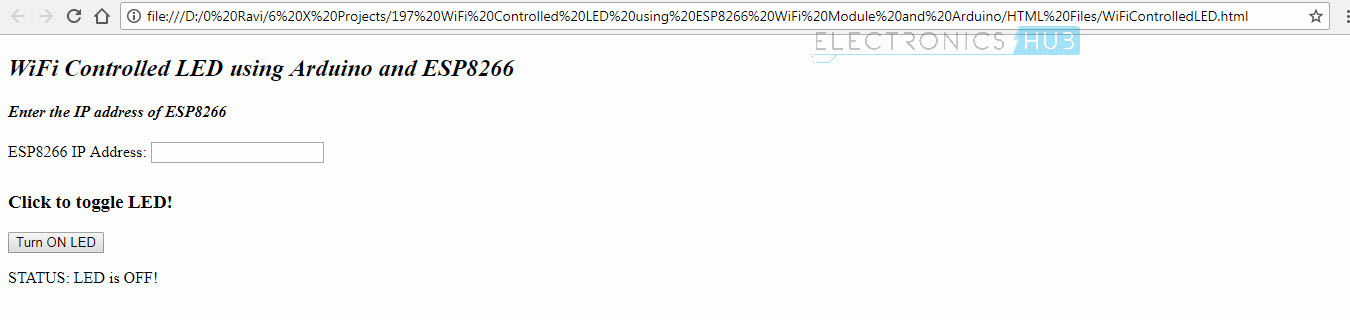
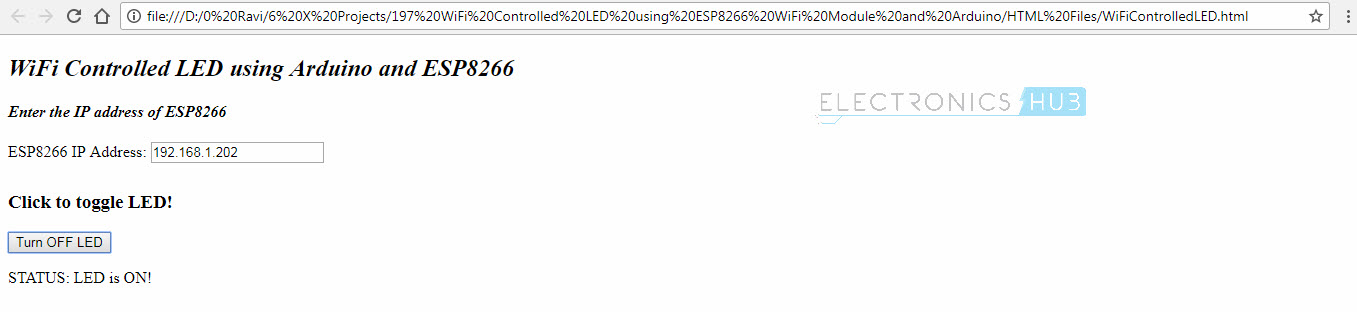
因此,你的网页文件夹包含两个文件:一个“ webpage.html”文件和一个“ jQuery.js”文件。使用任何Web浏览器打开HTML文件。界面如下所示。

使用ESP8266和Arduino Project的WiFi控制LED的工作
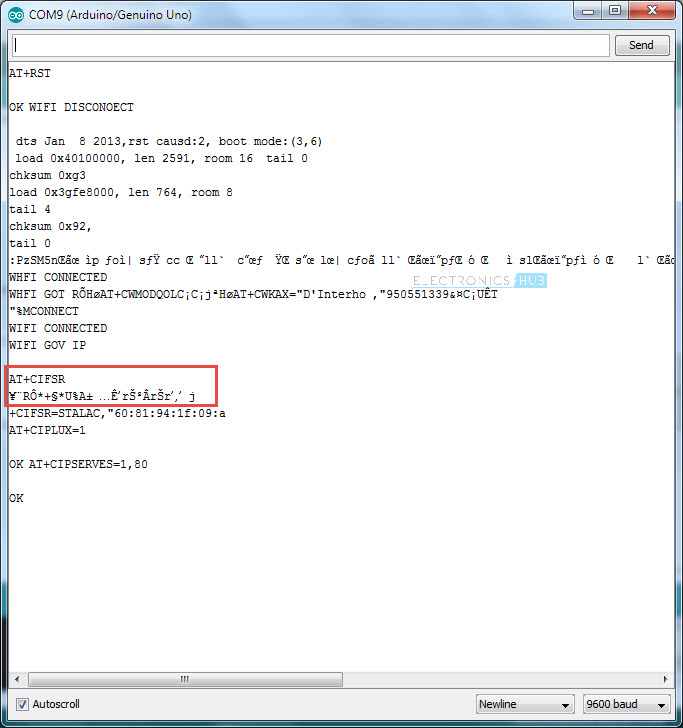
进行所有必要的连接后,将上面提供的Arduino代码上载到Arduino开发板。上传代码后,打开Arduino的串行监视器。你可以在ESP8266 WiFi Module上查看设置进度。

上图中的某些信息看起来很垃圾,但我保证会传输正确的数据。如果你的响应很干净,可以在上图中突出显示的位置找到ESP8266模块的IP地址。
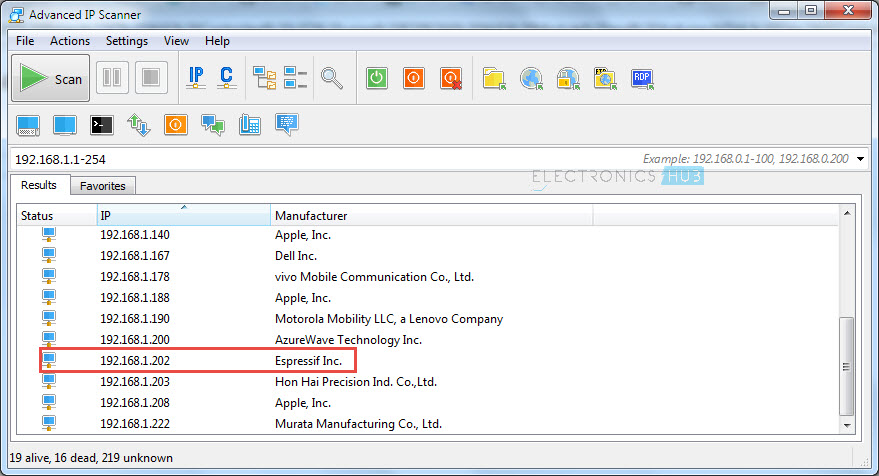
由于无法从串行监视器中找到IP地址,因此我不得不使用另一个名为“Advanced IP Scanner”的工具来查找它。

现在,打开你之前保存的网页,然后在提供的“ IP地址”字段中输入此IP地址。输入IP地址后,你可以单击页面上的按钮来打开和关闭LED。

结论
在此设计了一个简单的项目,即使用ESP8266和Arduino的WiFi控制LED,其中连接到Arduino的LED通过WiFi(在同一网络中)进行控制。连接在同一WiFi网络中的任何设备都可以借助简单的HTML网页来控制LED。该项目的下一步或高级版本将通过Internet控制LED,即从世界任何地方(涉及PORT转发)。
最后
所有需要的文件在下载区均可找到。
via:https://www.electronicshub.org/wifi-controlled-led-using-esp8266-and-arduino/
理工酷提示:
如果遇到文件不能下载或其他产品问题,请添加管理员微信:ligongku001,并备注:产品反馈

评论(0)

0/250
 理工酷
理工酷
 资源下载
资源下载