







[毕业设计]聊天系统

文件列表(压缩包大小 29.15M)
免费
概述
聊天系统
功能 登陆注册 单聊 群聊 历史消息 图片发送 文件发送 代码片段发送 表情发送 白板协作 音视频聊天 消息已读提醒 好友分组 好友备注 好友上线提醒 在线用户头像高亮 添加好友 添加群聊 朋友圈功能 发表朋友圈 好友朋友圈 朋友圈动态点赞 朋友圈动态评论 朋友圈动态回复评论 日程设置
概要
本系统分为Client,Server,Admin。其中Client为客户端,Server为服务器端,Admin为管理员端。
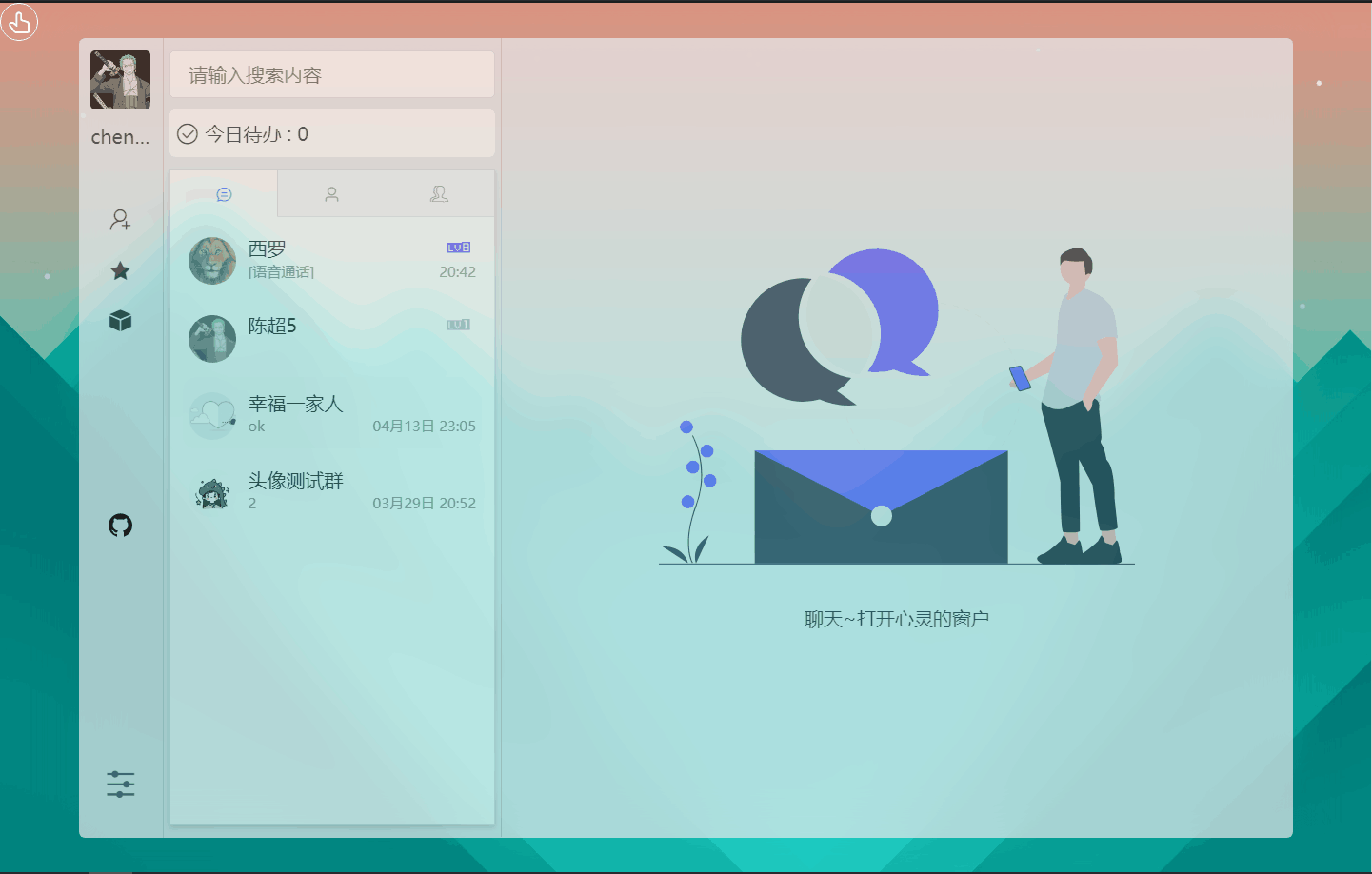
PC端 1、主页
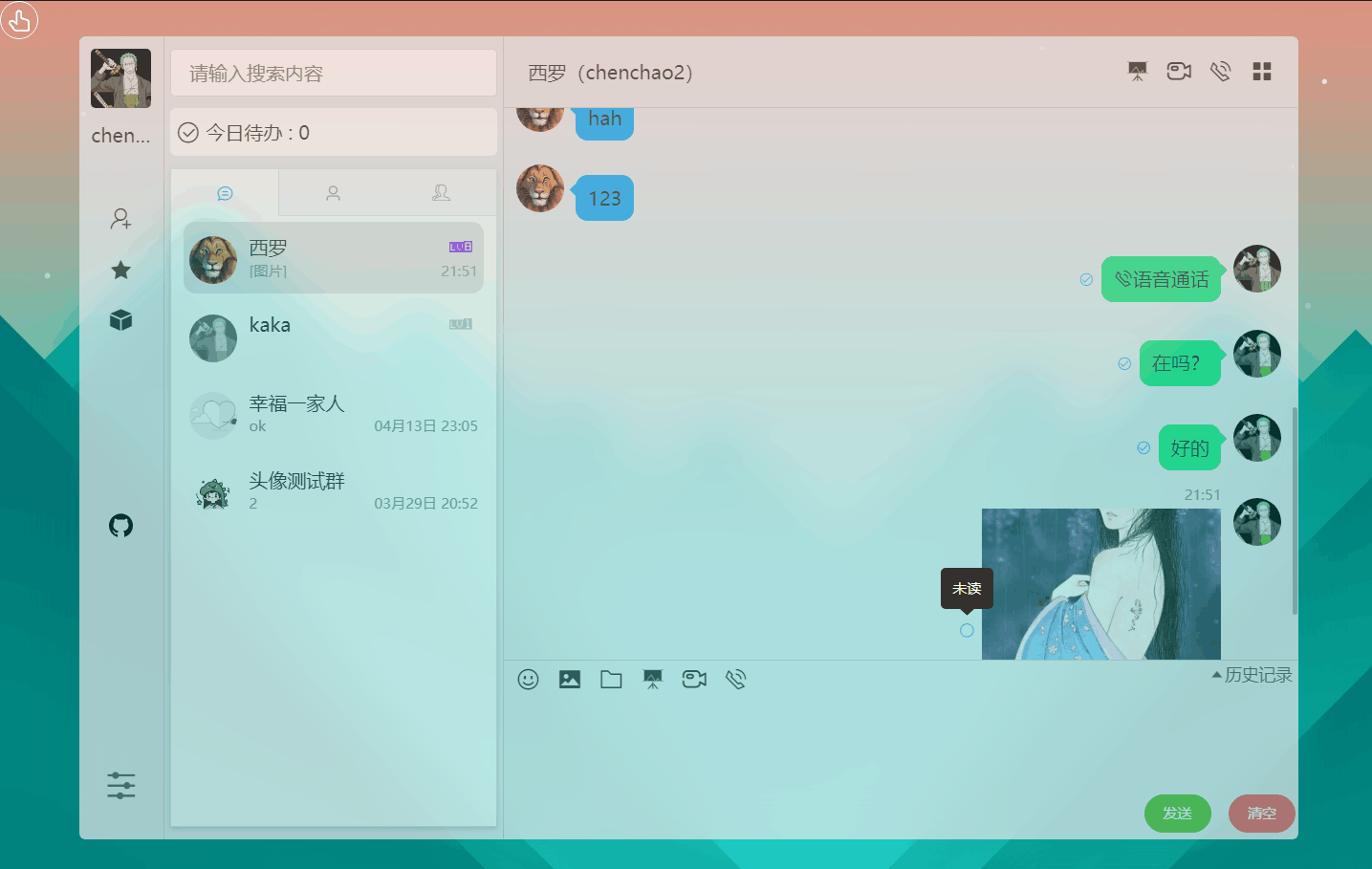
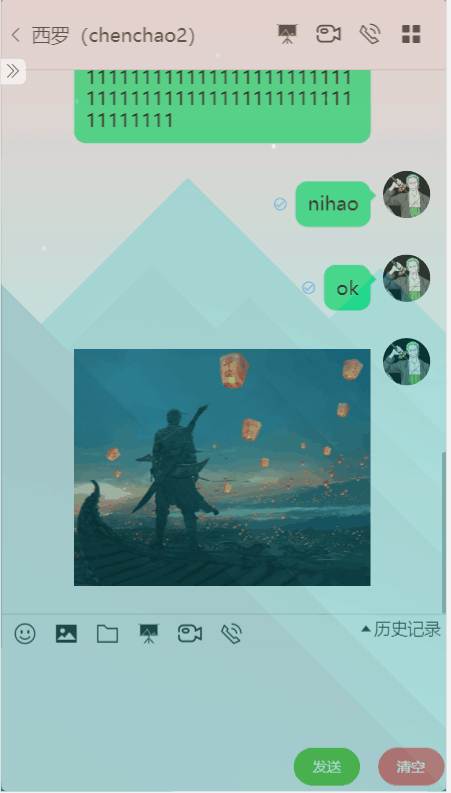
2、聊天 聊天 已读设置 通知
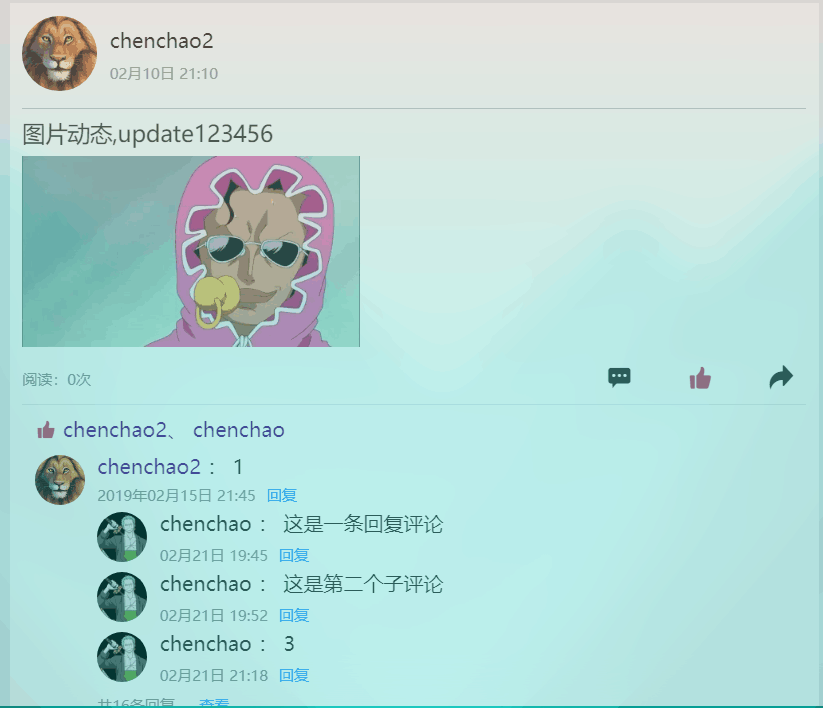
3、朋友圈 朋友圈 朋友圈评论
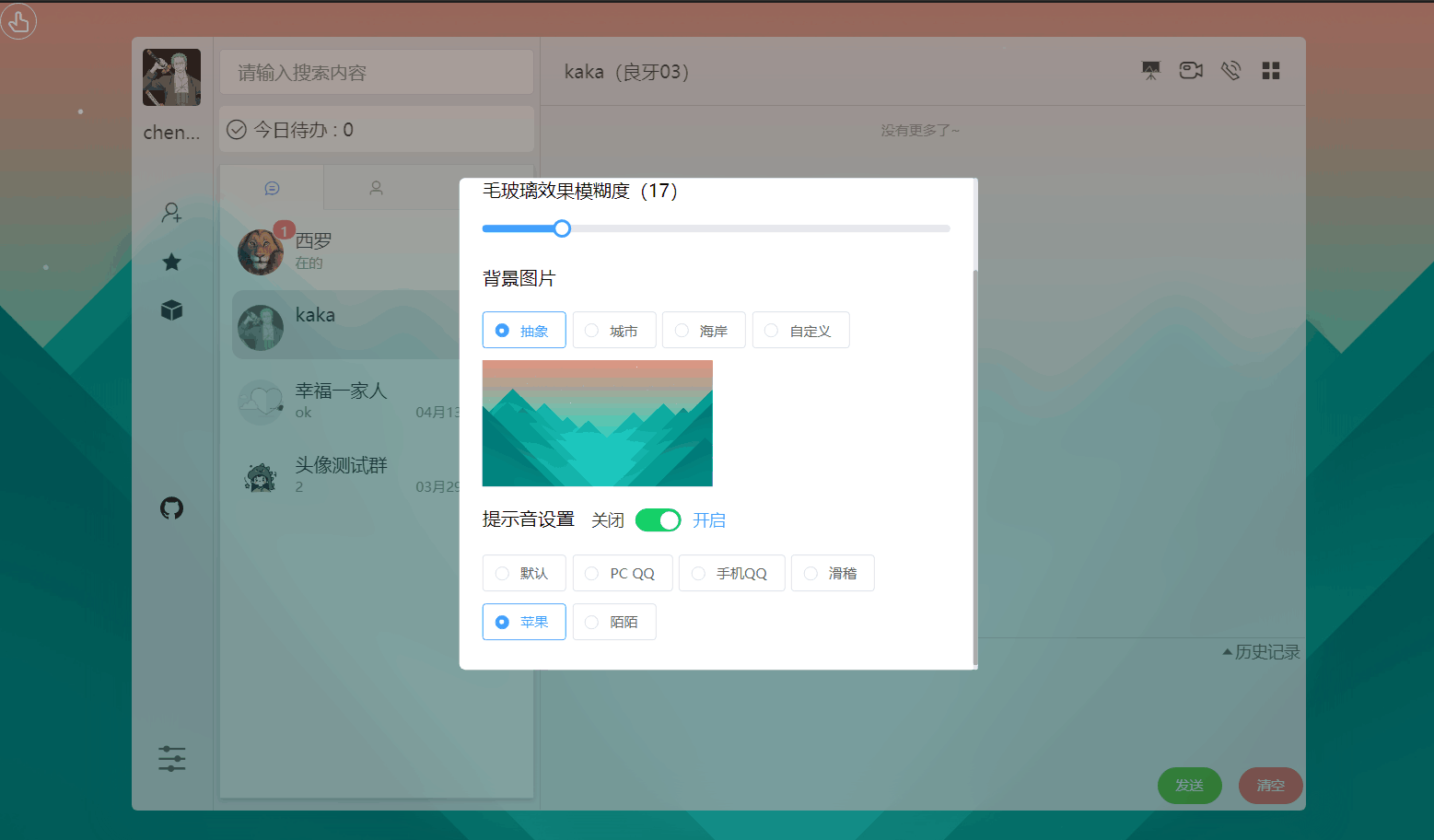
4、主题设置 主题
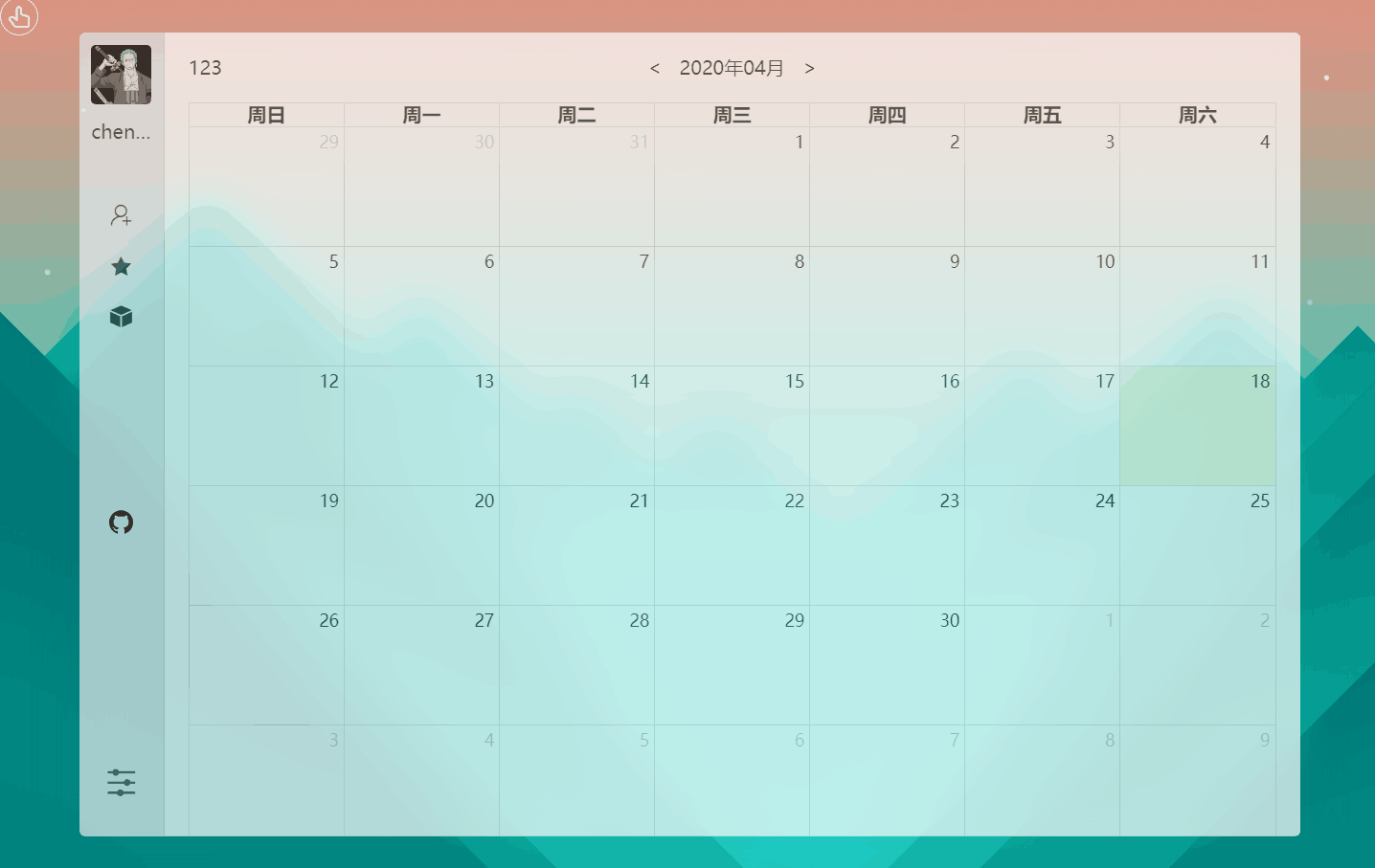
5、日程 日程 新建日程
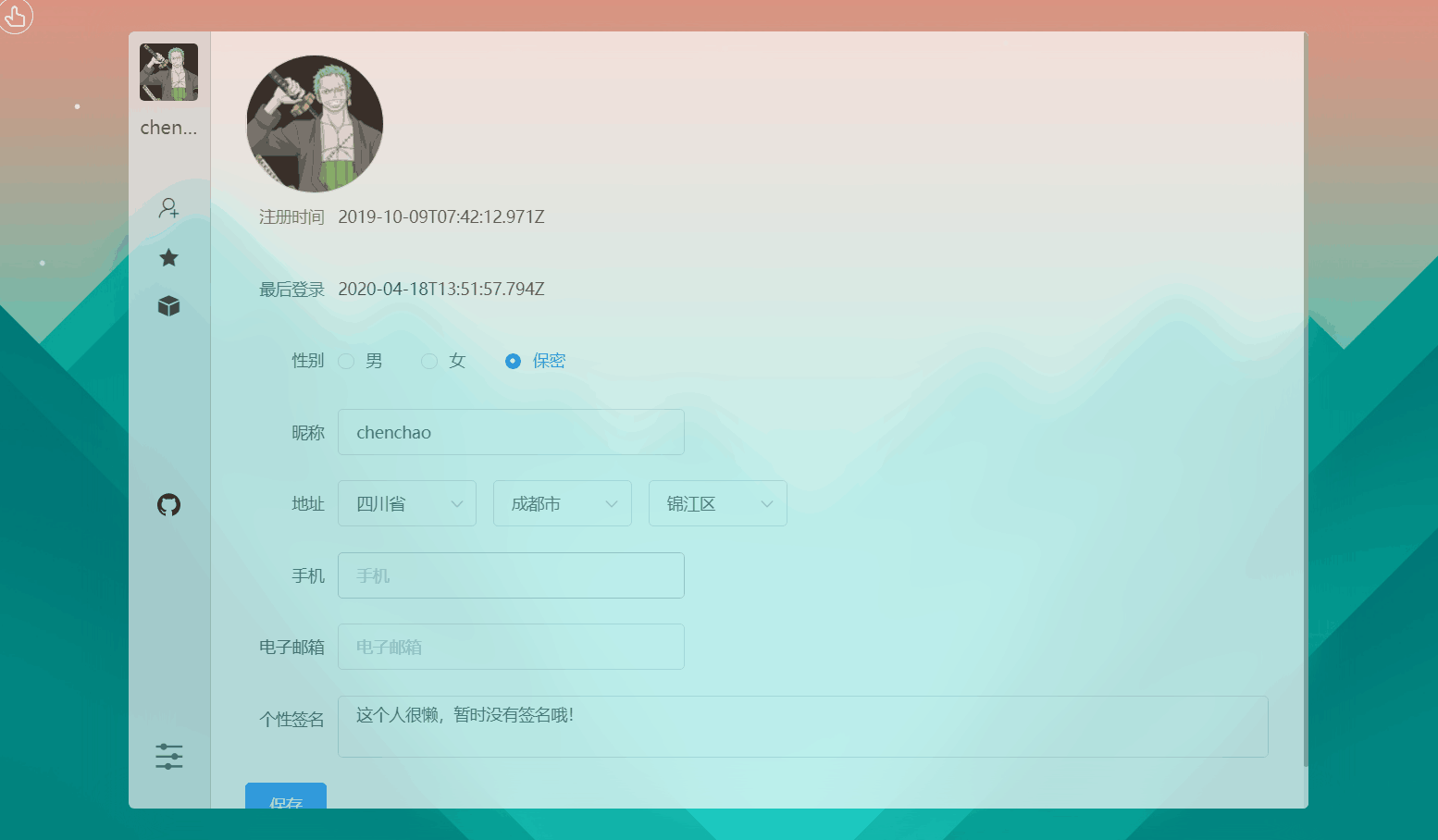
6、个人中心 设置
移动端 1、登录
2、聊天列表
3、聊天界面
4、图片预览
5、换肤
6、朋友圈
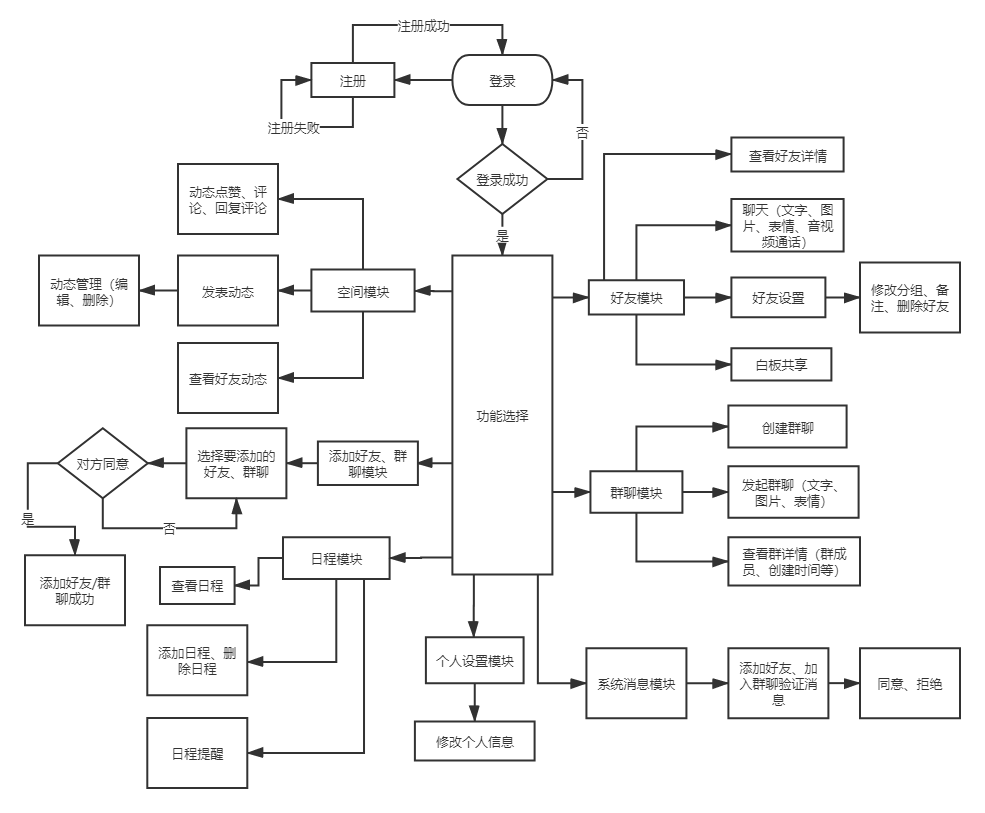
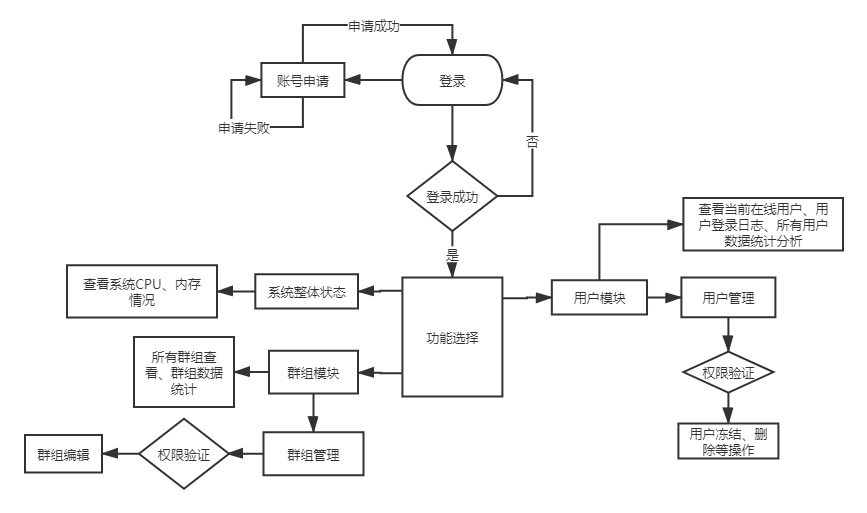
系统功能图
- 普通用户

- 管理员

技术路线
本项目为前后端分离的开发模式
客户端使用Vue、VueX、Vue-Router等;
管理员端使用React、antd等;
后端使用的是node.js;
数据库使用的是MongoDB;
实现聊天的数据通信使用的是WebSocket。
启动项目
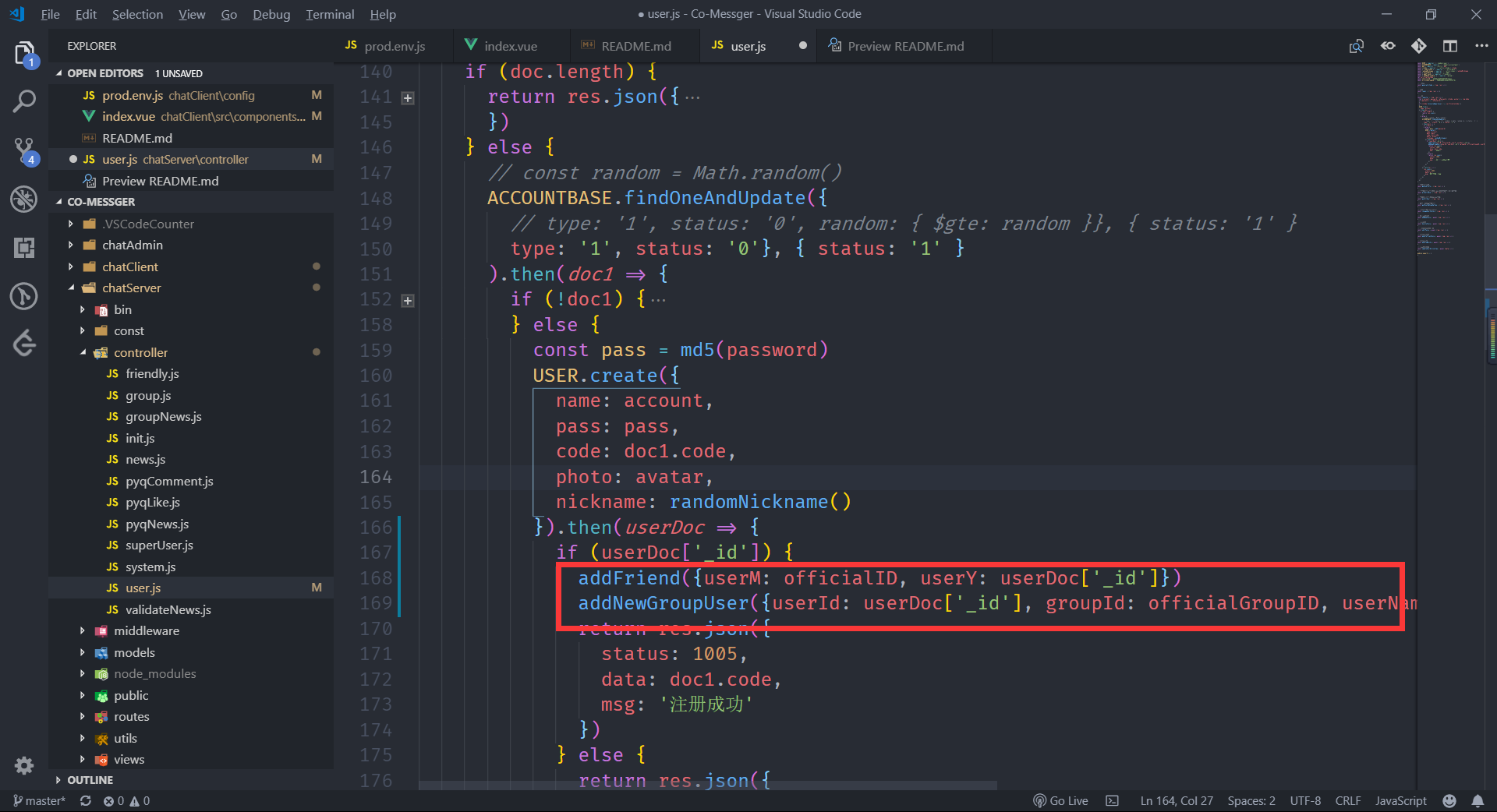
删除相关代码 这部分代码是在我的数据库里,所以你需要删除或者替换相关代码以防报错

启动服务器(3333端口)
cd chatServer npm install node init.js // 初始化数据库 node app.js启动客户端(8080端口)
cd chatClient npm install npm run dev启动管理员端(3000端口)
cd chatAdmin npm install npm start
项目打包
- 客户端的代码打包后资源默认放在
chatServer文件夹的public目录下; - 管理员端在
chatAdmin的build目录下,需要自己手动将整个build目录复制到chatServer文件夹的public目录下,然后修改build目录文件的index.html,在引入资源路径前都加上/build。
如果遇到文件不能下载或其他产品问题,请添加管理员微信:ligongku001,并备注:产品反馈

评论(13)

- 1
- 2
 理工酷
理工酷
 资源下载
资源下载