




树结构的Vue组件

文件列表(压缩包大小 1.14M)
免费
概述
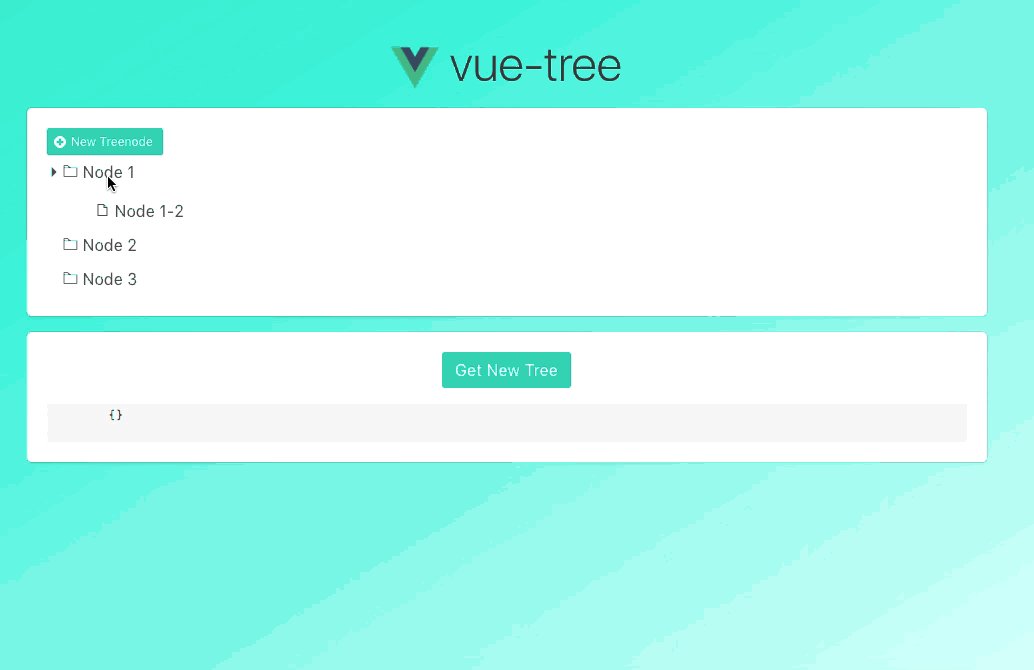
Vue树列表
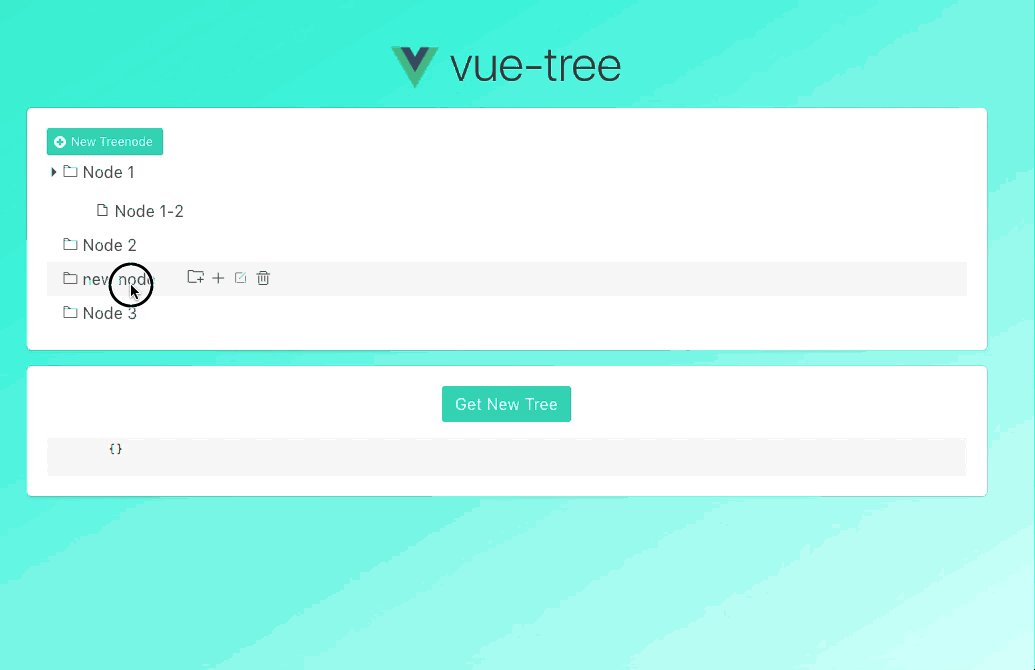
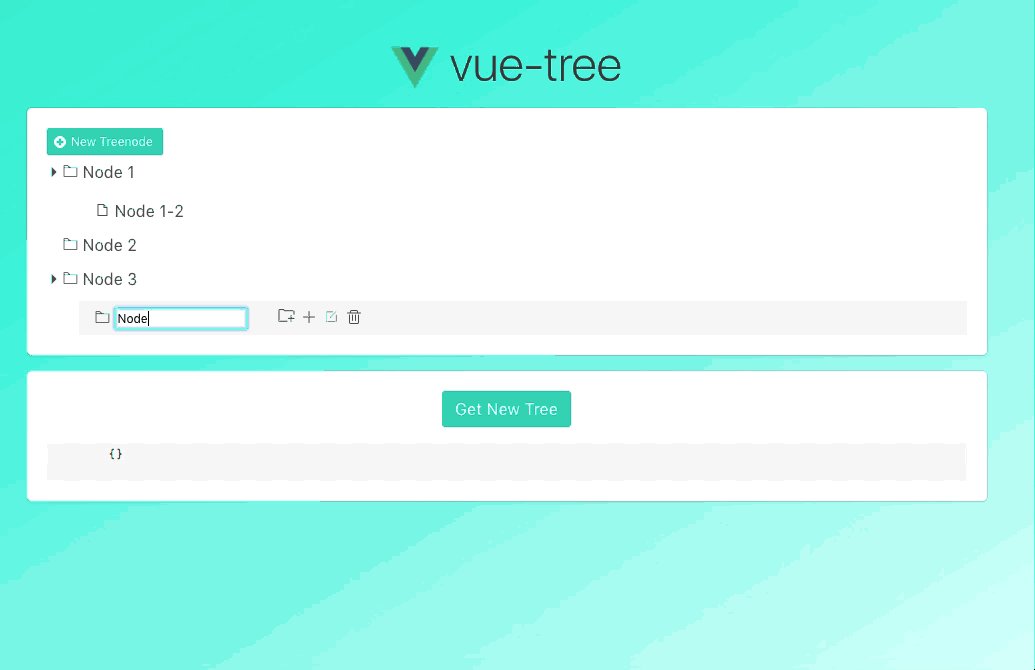
树结构的Vue组件。支持添加treenode / leafnode,编辑节点名称并拖动。

安装
安装插件,然后就可以全局使用该组件了。
import Vue from 'vue'
import VueTreeList from 'vue-tree-list'
Vue.use(VueTreeList)
使用
npm install vue-tree-list
<template>
<div>
<button @click="addNode">Add Node</button>
<vue-tree-list
@click="onClick"
@change-name="onChangeName"
@delete-node="onDel"
@add-node="onAddNode"
:model="data"
default-tree-node-name="new node"
default-leaf-node-name="new leaf"
v-bind:default-expanded="false"
>
<template v-slot:leafNameDisplay="slotProps">
<span>
{{ slotProps.model.name }} <span class="muted">#{{ slotProps.model.id }}</span>
</span>
</template>
<span class="icon" slot="addTreeNodeIcon">📂</span>
<span class="icon" slot="addLeafNodeIcon">+</span>
<span class="icon" slot="editNodeIcon">📃</span>
<span class="icon" slot="delNodeIcon">✂️</span>
<span class="icon" slot="leafNodeIcon">🍃</span>
<span class="icon" slot="treeNodeIcon">🌲</span>
</vue-tree-list>
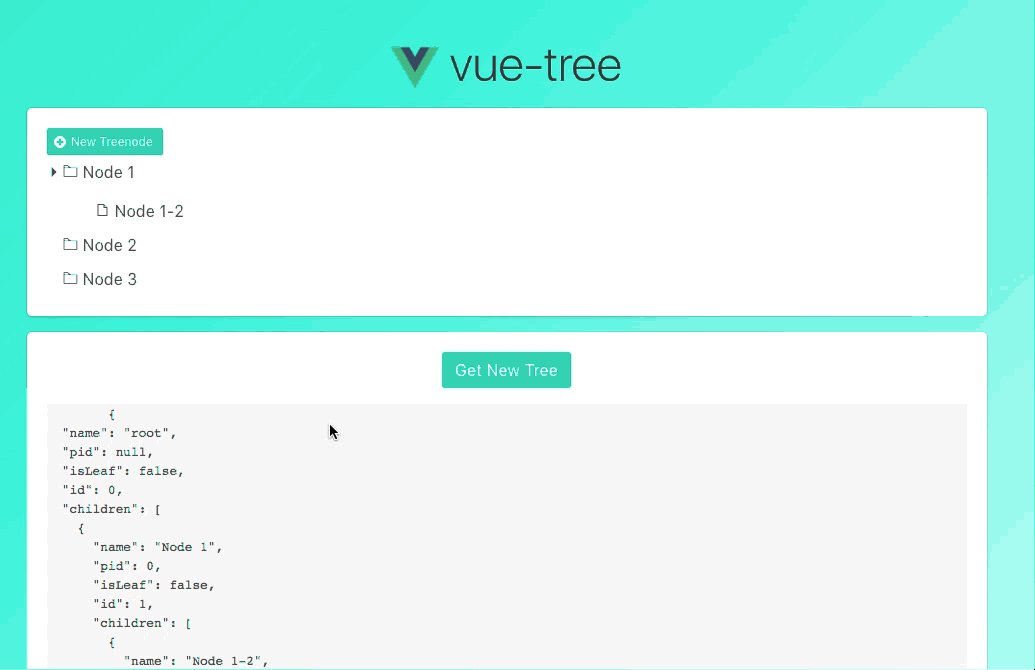
<button @click="getNewTree">Get new tree</button>
<pre>
{{newTree}}
</pre>
</div>
</template>
<script>
import { VueTreeList, Tree, TreeNode } from 'vue-tree-list'
export default {
components: {
VueTreeList
},
data() {
return {
newTree: {},
data: new Tree([
{
name: 'Node 1',
id: 1,
pid: 0,
dragDisabled: true,
addTreeNodeDisabled: true,
addLeafNodeDisabled: true,
editNodeDisabled: true,
delNodeDisabled: true,
children: [
{
name: 'Node 1-2',
id: 2,
isLeaf: true,
pid: 1
}
]
},
{
name: 'Node 2',
id: 3,
pid: 0,
disabled: true
},
{
name: 'Node 3',
id: 4,
pid: 0
}
])
}
},
methods: {
onDel(node) {
console.log(node)
node.remove()
},
onChangeName(params) {
console.log(params)
},
onAddNode(params) {
console.log(params)
},
onClick(params) {
console.log(params)
},
addNode() {
var node = new TreeNode({ name: 'new node', isLeaf: false })
if (!this.data.children) this.data.children = []
this.data.addChildren(node)
},
getNewTree() {
var vm = this
function _dfs(oldNode) {
var newNode = {}
for (var k in oldNode) {
if (k !== 'children' && k !== 'parent') {
newNode[k] = oldNode[k]
}
}
if (oldNode.children && oldNode.children.length > 0) {
newNode.children = []
for (var i = 0, len = oldNode.children.length; i < len; i++) {
newNode.children.push(_dfs(oldNode.children[i]))
}
}
return newNode
}
vm.newTree = _dfs(vm.data)
}
}
}
</script>
<style lang="less" rel="stylesheet/less">
.vtl {
.vtl-drag-disabled {
background-color: #d0cfcf;
&:hover {
background-color: #d0cfcf;
}
}
.vtl-disabled {
background-color: #d0cfcf;
}
}
</style>
<style lang="less" rel="stylesheet/less" scoped>
.icon {
&:hover {
cursor: pointer;
}
}
.muted {
color: gray;
font-size: 80%;
}
</style>
工具
Vue树列表的工具
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| 模型 | TreeNode | - | 可以使用const head = new Tree([])生成TreeNode类型为head的树 |
| 默认树节点名称 | string | New node node | 新树节点的默认名称 |
| 默认叶子节点名称 | string | New leaf node | 新LeafNode的默认名称 |
| 默认扩展 | boolean | true | 树是否展开 |
TreeNode的工具
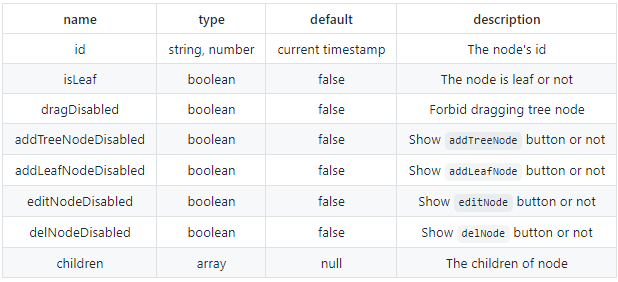
属性

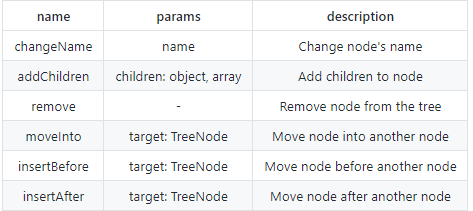
方法

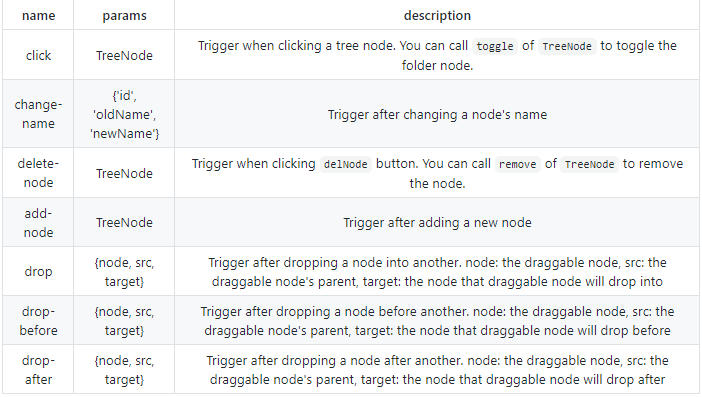
事件

自定义操作图标
该组件具有默认的图标addTreeNodeIcon,addLeafNodeIcon,editNodeIcon,delNodeIcon,leafNodeIcon,treeNodeIcon按钮,而且还可以自定义他们,并且可以访问model,root,expanded如下图所示:
< template v-slot:leafNameDisplay =“ slotProps ” >
< span > {{slotProps.model.name}}#{{slotProps.model.id}} </ span >
</ template >
< template v-slot:addTreeNodeIcon = “ slotProps ” >
< span class =“ icon ” > 📂 </ span >
</ template >
< template v-slot:addLeafNodeIcon =“ slotProps ”>
<span class =“ icon ” >+</ span >
</ template >
< template v-slot:editNodeIcon =“ slotProps ” >
< span class =“ icon ” > 📃 </ span >
</ template >
< template v-slot :delNodeIcon =“ slotProps ” >
< span class =“ icon ” >✂️ </ span >
</ template >
< template v-slot:leafNodeIcon =“ slotProps ” >
< span class =“ icon ” > 🍃 </ span >
</ template >
< template v-slot:treeNodeIcon =“ slotProps ” >
< span class =“图标“ >
{{(slotProps.model.children && slotProps.model.children.length > 0 &&!slotProps.expanded)吗?
'🌲':
</模板>
理工酷提示:
如果遇到文件不能下载或其他产品问题,请添加管理员微信:ligongku001,并备注:产品反馈

评论(0)

0/250
 理工酷
理工酷
 资源下载
资源下载